Seit mehr als fünf Jahren beschäftige ich mich nun mit der Erforschung meiner Ahnen. Zur Erfassung des Stammbaums nutze ich derzeit das webbasierte Programm Webtrees 2.0. Dieses betreibe ich auf einer öffentlich zugänglichen Webseite. Um hier die Forderungen der Datenschutz-Grundverordnung (DSGVO) einzuhalten, benötige ich rechtssichere Texte für Impressum und Datenschutz.
Ausgangslage
Im Gegensatz zu vielen Stammbaum-Programmen, die zur Installation auf dem PC vorgesehen sind, ist Webtrees eine reine Online-Anwendung. Die kostenfreie Open-Source-Lösung ist in PHP programmiert und relativ einfach auf beinahe jedem gemieteten Webspace zu installieren.
Obwohl das Programm in Frankreich entwickelt und von europäischen Ahnenforschern gerne eingesetzt wird, bin ich mit den aktuellen Möglichkeiten der Rechtstexte nicht zufrieden. Einige Genealogen haben ihr Impressum in einem HTML-Block auf der Startseite hinterlegt, dieser ist aber nicht auf jeder Seite sichtbar und kann per Konfiguration auch komplett entfernt werden. Diese Lösung kommt für mich also nicht in Frage.
Ich bin kein Jurist und kann nicht beurteilen, in wie weit meine Genealogieseite von der Impressumspflicht ausgenommen ist, daher begebe ich mich lieber auf die sichere Seite.
Wie ich das in meinem Blog-Auftritt auch umgesetzt habe, möchte ich Datenschutz und Impressum auf jeder Seite zentral verfügbar haben. Dabei spielt es für mich keine große Rolle, ob der Aufruf im Kopfmenü oder am Fußende der Seiten eingebunden wird.
Da das Programm in seiner Grundfunktion hervorragend aufgestellt ist und von den Entwicklern in ihrer Freizeit erstellt und kostenfrei zur Verfügung gestellt wird, habe ich mich ein wenig eingelesen und selbst eine Lösung erarbeitet.
Zusatz-Module
In der Version 2.0 von Webtrees kann man Zusatzmodule einbinden, um eigene Funktionen hinzuzufügen. Die Dokumentation der Programmierschnittstelle ist zwar nicht umfassend, aber der Entwickler hat ein paar kleine Beispiele bereitgestellt. Dabei ist auch ein Modul, das einen neuen Eintrag im Seitenfuß bereitstellt.
Dieses Beispiel habe ich mir hergenommen und daraus meine eigenen Impressum und Datenschutz Einträge erstellt. Diese können dann in der Verwaltung des Programms aktiviert werden. Im Folgenden beschreibe ich die Methode zum Nachmachen.
Schritt-für-Schritt-Anleitung
Zuerst habe ich mir die aktuellste Version von Webtrees von der offiziellen Download-Seite heruntergeladen:
https://webtrees.net/download
Nachdem ich die geladene Datei entpackt habe, finde ich im Verzeichnisbaum den Ordner „modules_v4“. In diesem gibt es mehrere Beispielmodule, die durch ein angehängtes „.disable“ im Ordnernamen inaktiv sind. Ausgangspunkt für meine neuen Module ist der Ordner „example-footer.disable“, von dem ich zwei Kopien im selben Verzeichnis anlege. Eine Kopie nenne ich „Impressum“ und die andere „Datenschutz“ – wobei die Namen hier beliebig sind. Auch lasse ich die “.disable” Ergänzung weg, damit sie sofort aktiv sind.
Bevor ich mit den Änderungen beginne, erstelle ich mir die Texte, die ich auf der Webseite anzeigen lassen möchte. Dazu verwende ich einen Generator, der von verschiedenen Rechtsanwaltskanzleien kostenfrei im Internet bereitgestellt wird. Ich möchte hier keinen Anbieter im Speziellen empfehlen, man findet diese gut in der Web-Suche, wenn man nach „Datenschutzgenerator“ und „Impressumgenerator“ sucht. Ich verwende z.B. datenschutz-generator.de oder e-recht24.de – aber das bleibt jedem selbst überlassen.
In der Regel muss ich einige Fragen zu meiner Webseite beantworten, aus denen der Text abgeleitet wird. Je nach Anbieter erhalte ich dann per Mail oder direkt zum Kopieren den HTML-Quelltext für die auf mich speziell angepassten Mustertexte.
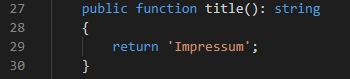
Ich wechsle jetzt in den Ordner Impressum und öffne die Datei „module.php“ in einem Texteditor. In Zeile 29 ändere ich den Text auf ‚Impressum‘ und speichere die Änderung.

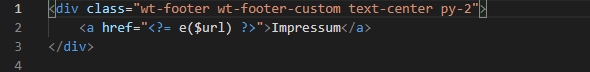
Als Nächstes wechsle ich in den Unterordner „resources“ und darin in den Unterordner „views“. Hier öffne ich die Datei „footer.phtml“ in meinem Editor. In der zweiten Zeile lösche ich den Text vor der ersten spitzen Klammer (Kleiner-Zeichen) und nach der letzten spitzen Klammer (Größer-Zeichen). Im verbleibenden Rest der Zeile steht das Wort „here“, das ich durch „Impressum“ ersetze. Auch diese Änderung kann ich speichern und schließen.

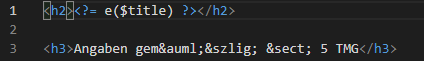
Zuletzt öffne ich im gleichen Verzeichnis die Datei „page.phtml“ im Editor. Die erste Zeile bleibt unverändert stehen, die zweite lösche ich. Statt der zweiten Zeile kopiere ich nun den vollständigen HTML-Quelltext des generierten Impressums an diese Stelle. Meist beginnt der kopierte Text mit „<h1>Impressum</h1>“, diese Zeile kann ich löschen, damit die Überschrift nicht doppelt erscheint. Zuletzt wieder speichern und schließen.

Analog führe ich die gleichen Änderungen im Ordner Datenschutz aus, indem ich in der „module.php“ Datei Zeile 29 das Wort „Datenschutzerklärung“ eintrage. Im Unterordner „resources/views“ ändere ich die „footer.phtml“ Datei und trage hier „Datenschutzerklärung“ ein (mit dem ä Code für den deutschen Umlaut „ä“) und lösche wieder Beginn und Ende der Zeile wie oben. Zuletzt ändere ich die Datei „page.phtml“, indem ich wieder die zweite Zeile lösche und durch den Text ersetze, den mir der Generator für den Datenschutz ausgibt. Auch hier kann ich die erste Zeile des generierten Textes löschen, wenn diese noch einmal die Überschrift Datenschutzerklärung enthält.
Diese beiden neu erstellten Ordner für Impressum und Datenschutz lade ich jetzt per FTP-Zugang auf meine Webseite hoch und kopiere sie dort ebenfalls in den Unterordner „modules_v4“. Damit sind die Änderungen abgeschlossen und ich kann die neuen Module in Webtrees verwalten.
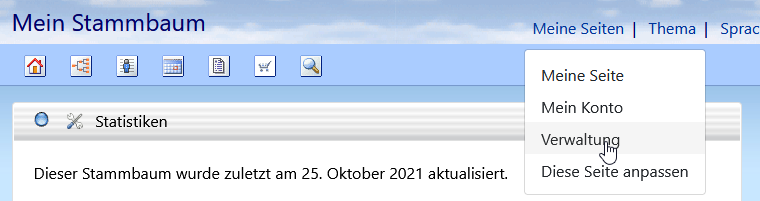
In Webtrees melde ich mich mit meinem Hauptbenutzer an (administrative Rechte!) Und rufe von der Startseite im Menü „Meine Seiten“ den Punkt „Verwaltung“ auf.

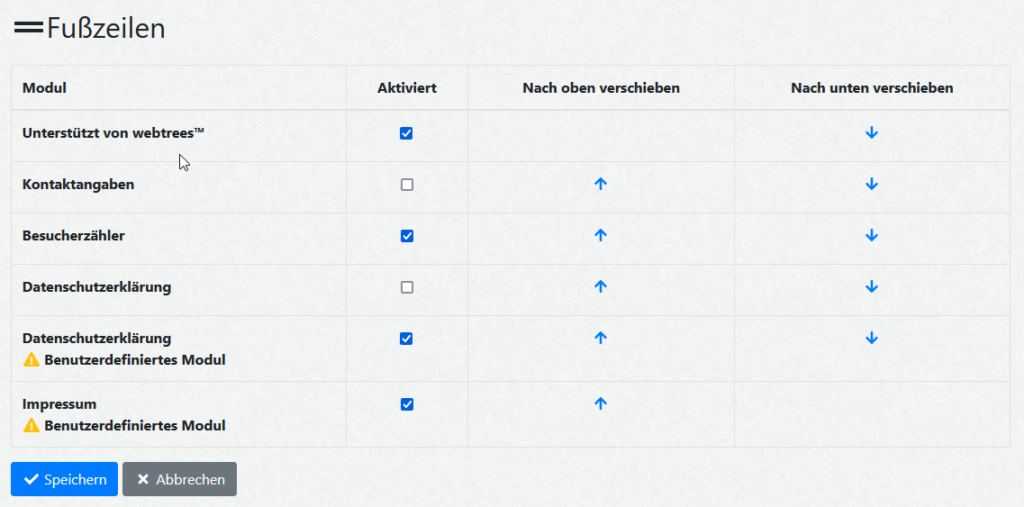
In der Box „Module“ klicke ich auf den Eintrag „Fußzeilen“. Hier sehe ich nun neben den Standard-Fußzeilenelementen auch meine beiden neu angelegten Einträge, deutlich erkennbar am gelben Warndreieck und dem Text „Benutzerdefiniertes Modul“. Ich habe nun bei den Standardmodulen die „Kontaktangaben“ und die „Datenschutzerklärung“ (ohne Dreieck) deaktiviert. Jetzt kann ich nach persönlichem Geschmack noch die Reihenfolge der Einträge in der Fußzeile anpassen. Klick auf Speichern nicht vergessen.

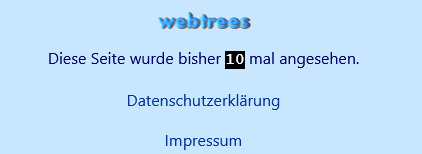
Wenn ich jetzt die Startseite meines Webtrees-Stammbaums aufrufe und ganz nach unten scrolle, dann finde ich den neuen Fuß-Eintrag. Hier kann ich jetzt mit dem Klick auf „Datenschutzerklärung“ oder „Impressum“ die neu angelegten Seiten aufrufen.

Vorteil dieser Methode ist, dass die Einträge überall in Webtrees verfügbar sind. Zusätzlich wird der Inhalt im einheitlichen Webtrees-Design angezeigt. Jetzt ist mein Online-Stammbaum nach bestem Wissen mit rechtssicherem Impressum ausgestattet.
Natürlich darf ich nicht vergessen, die Datenschutz-Einstellungen von Webtrees in der Verwaltung noch entsprechend anzupassen. Z.B. sollen lebende Personen nur für angemeldete Benutzer angezeigt werden. Und sollte wirklich jemand wünschen, aus meinem Datenbestand gelöscht zu werden, dann muss ich diesem Wunsch selbstverständlich nachkommen.
Fazit
Da meine PHP-Kenntnisse etwas eingerostet sind, hat es mich zunächst ein Wenig Überwindung gekostet, mich mit diesem Thema auseinanderzusetzen. Ich habe mich anfangs auch darüber gewundert, dass dazu so wenige Informationen im Netz vorhanden sind. Ich hoffe, dass ich mit dieser Anleitung dem Mangel abgeholfen habe, und wünsche viel Erfolg beim Nachmachen.
Das Ergebnis kann man auf meiner Ahnenforschungs-Webseite betrachten:

Bei mir musste ich noch jeweils in den php-files “module” und “ExampleModuleFooter” ändern:
namespace ExampleNamespace; –> namespace Impressum;
namespace ExampleNamespace; –> namespace Datenschutz;
…für die beiden neuen Module “Datenschutz” und “Impressum” wurde durch die Kopieraktion selbstverständlich auch der gleiche namespace deklariert und webtrees war nur noch whitescreen.
Sonst funktionierte mit der Anleitung alles bestens – danke!
(webtrees Version 2.1.17 )
Hallo Herr Heinemann,
ich kann dem Fazit dieses Beitrages nur zustimmen – die Umsetzung habe ich sofort vollzogen (klappt auf Anhieb) bei eigentlich noch weniger PHP-Kenntnissen meinerseits.
Gruß
Hauke Sumfleth